How To Put A Clearn Background On Animation In Csp
How To Breathing in CSP (easy way) + other useful tips!
one,097
Hullo! I'm oodi and today I would similar to share some useful tricks to relieve your time while animating in CSP!
The tutorial consists of the nuts of animation, canvas setup, useful functions, and more!
Let'due south begin!

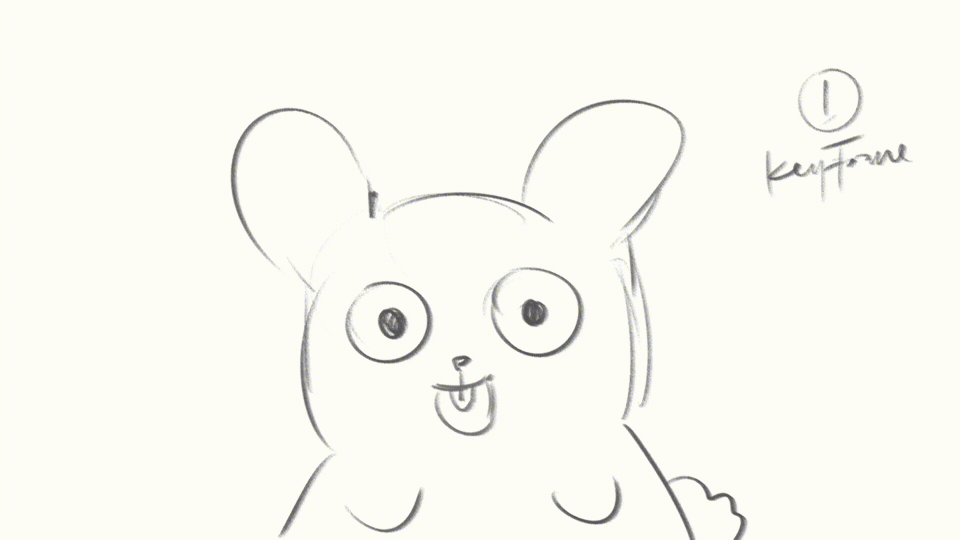
The animation I volition exist making today is simple! Just a bunny with large eyes blinking and grinning!
Sail Setup for Animation
The canvas setup is the same every bit the analogy's mode, to begin:
💡 click File > New > Animation (the icon is the last of the listing)
Here is where you lot can change your canvass size to your liking.
There is a size preset for animation which CSP has provided, but you tin go with "custom" if you have a preferred size in mind.
Timeline Setup - FPS and Playback Fourth dimension
Now we're changing the setting of the timeline
💡 FPS means Frame Per Second.
💡 If you lot set your sail to 12 FPS, in that location are 12 images (withal images) that make upward the motion in your video in 1 second (ideally).
💡 In CSP, you lot tin change the FPS in "Frame Rate" department.
💡 Playback Time is how many frames you want to utilise to extend the duration of your animation.
Let's say you lot set up the playback rate to 12 with 12FPS, and so the adding is 12/12FPS=ane, and so the duration of your animation is simply 1 second.
💡 If y'all want a longer animation, simply increase the playback rate.
For case, you lot set the Playback Time to 30, so 30/12FPS = 2.5 seconds. Your blitheness is gonna be 2.5 seconds long.
Inside The Canvas & Timeline
Basically, the look of the blitheness canvas is the same as the analogy.
Yous need to know that the frame within the canvass indicates the output of the blitheness. So, if you depict outside the frame, it won't show upward afterward you return your animation.
For instance, we have a drawing of a scenery with mountains, a route, sun, etc.
Then the final output of the animation scenery is annihilation that is drawn inside the smaller rectangle.
To show the animation panel, click Windows > Timeline (check the timeline)
After the timeline shows upwards, you will observe this expect.
The panel represents 2 important sections, the horizontal is the frame, and the vertical is the track, or we can only telephone call information technology ''layer'', or in CSP, the proper name is "blitheness cel" which is located inside the "animation folder". You lot will describe inside the animation folder :)!
Sketching: 1st keyframe
💡 Keyframe is the main (central) motion that will exist depicted in your animation.
and the movement betwixt keyframes is chosen in between, its function is to make the details of the movement and so that it doesn't go potent and the movement makes more than sense.
To first drawing, you tin go to the layer property equally usual.
Yous will find every animation cel is within the "Blitheness Folder".
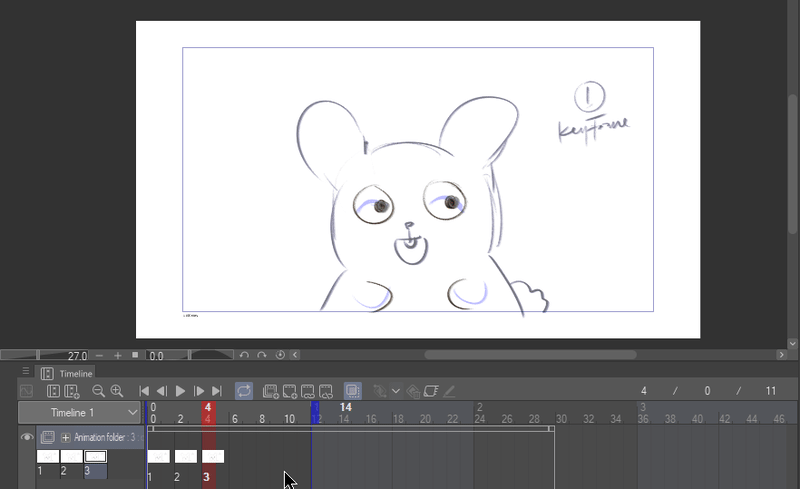
Then just first drawing equally we normally practise. For me, I'k going to brand a cute bunny that's blinking and smiling equally the 1st keyframe.
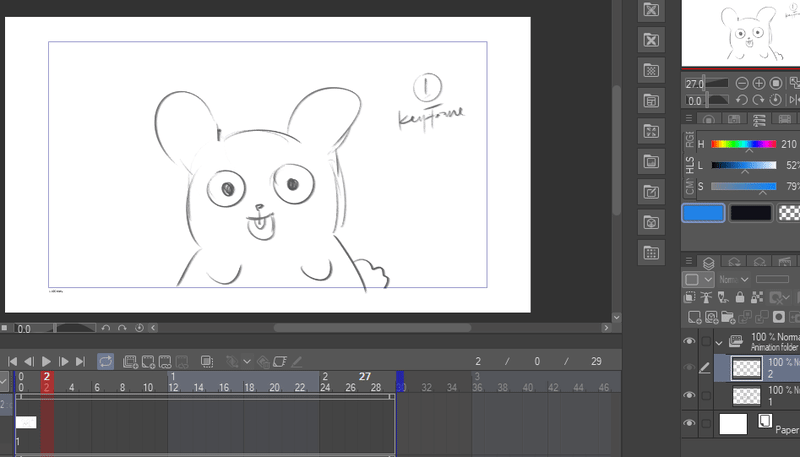
I'g starting on the "0" (naught) frame, and within the Layer 1, which is represented in the timeline console as "1".
Sketching: 2nd keyframe - calculation new layer & get in shows up on the timeline
Now let's motility on to the second keyframe!
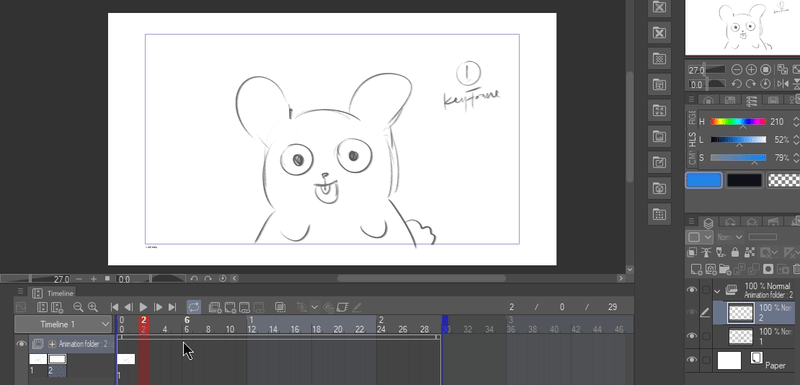
To add a new layer, you can get to the timeline console, and choose "add animation cel" which is listed as an icon of a box with a plus on it.
Oh, and btw, I'thou using the second frame to sketch the 2nd keyframe of the bunny.
I forgot to tell you, that you tin as well add a new layer using the layer properties. Please become to the layer properties, and click "New Raster Layer", or any blazon of layer that you prefer.
I'm gonna proper noun it Layer two.
Only shockingly, Layer 2 doesn't show upwards on the timeline. Thus, we tin't continue drawing :( .. then, what should we do?

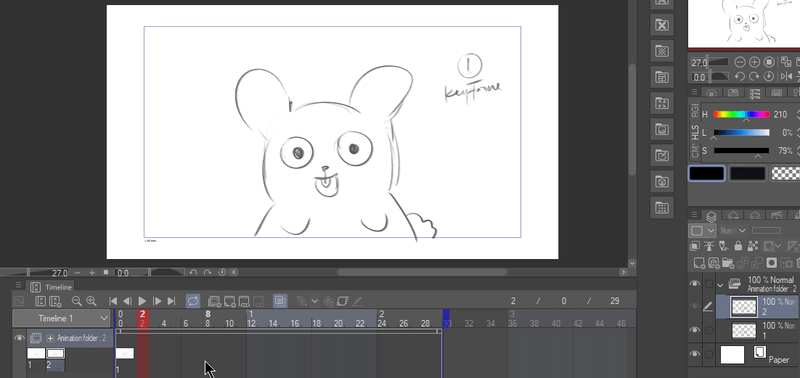
Don't worry, the solution is unproblematic, all y'all need to do is Right-Click the timeline, to where yous desire Layer 2 to show up to, and choose "Layer 2".

Now you can go on cartoon on Layer 2!
Sketching: 2nd keyframe - onion skin
Merely you faced another problem here, yous forgot what the bunny looked similar and what does it practice on the previous layer!
That's ok, on some occasions, perhaps yous'll find it troublesome to remember the previous image.
Don't worry, at that place's such a matter every bit Onion Skin :D!!!!!!!
💡 Onion Skin is used to preview the previous and subsequent drawings with a lower opacity, and so yous can trace your previous drawing easily.
After you lot enable the onion skin, you lot'll be able to see the 1st keyframe of the bunny. And trace information technology over to create the second keyframe!
Sketching: second keyframe - copy & paste
Are you in a bustle? Or feeling too lazy to trace information technology over again?
Don't worry, you tin copy & paste instead :))))
Commencement of all, if you're going to copy & paste Layer 1, then our previous Layer 2 won't exist necessary anymore. And then, we're going to delete it.
Right-click on the frame of Layer 2, and then cull "Delete".
Delete is a function to remove the called agile frame on the timeline, while "Delete frame" is a function to completely remove 1 frame from the timeline.
To copy and paste, simply copy/indistinguishable the wanted Layer in the "Layer Backdrop", and paste (Ctrl + C and Ctrl + V).

Then to make information technology active, do the same step as before, Correct-click on the timeline panel, and cull the destined layer.

Let'southward go on our sketch, shall we?
I will create the 2nd keyframe, and the bunny will close both of its optics and open its mouth widely. All I need to change was just the eyes and the mouth.
Sketching: 3rd keyframe - preview animation playback
Now that you've learned all the functions, creating the 3rd Keyframe would exist very easy right :)
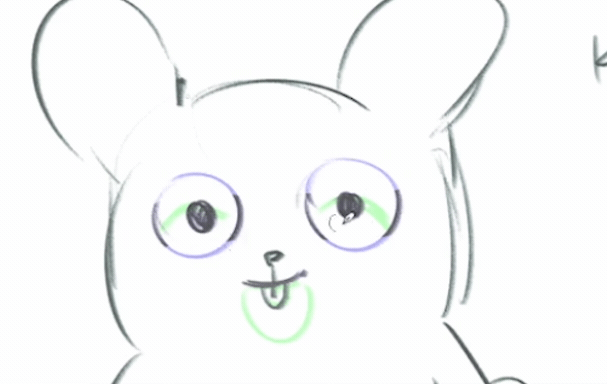
For the 3rd keyframe, the bunny is opening both of its eyes while looking at the side, while maintaining its smiley face up. All I need to change is just the eyes considering I'grand copying the previous layer! Information technology's really time saving :"D
Now we're done with the keyframes!
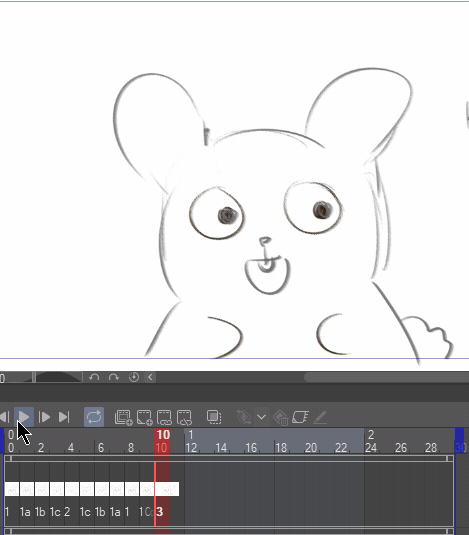
Nosotros want to see how it goes right? All y'all demand to do is just click the play push

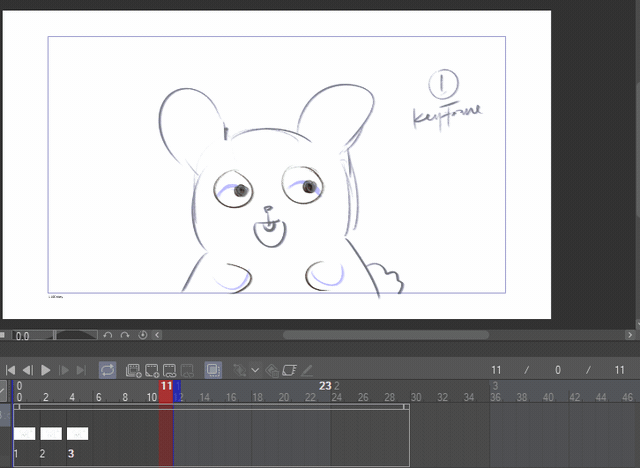
Or, the second option is to elevate your pointer across the frame numbers, similar this:

If you remember the timing is too slow or also quick, y'all tin accommodate the pace by moving them around until information technology satisfies yous!
Only click and drag the frame merely similar the case :) (make sure your pointer to click exactly on the frame)

In-betwixt or Tweening
💡 Tweening is a technique to create transitional frames between the keyframes, brand them smoother, and evidence evolution between ane object and another.
The in-betweens that I will make are betwixt Layer i - Layer 2, and between Layer 2 - Layer three.
And then if the keyframe in Layer 1 is the bunny closing its oral fissure while looking up directly, the in-betweens will exist of its eyes gradually endmost while its mouth gradually opens to friction match the keyframe in Layer two.
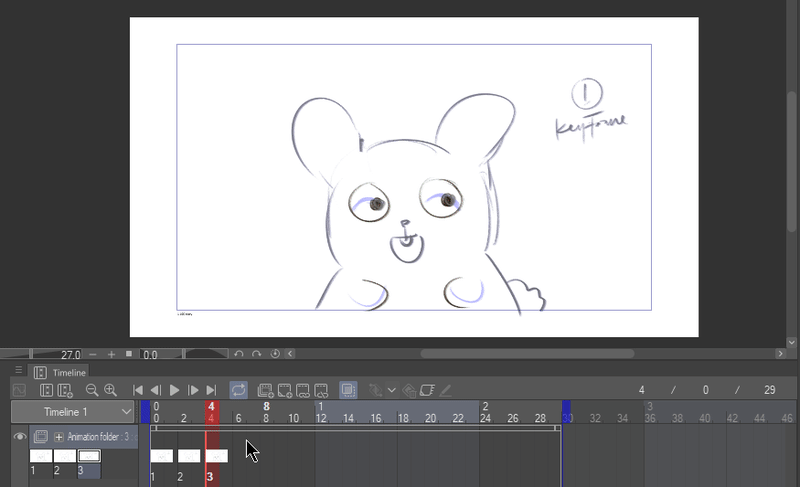
To create the space for the in-betweens, I moved the Layer 2 and Layer 3 far abroad ~
Then I copied Layer 1, put it on the frame "ane" right beside the frame "0". The name is Layer 1a.
I commencement working on Layer 1a, past erasing the eyes to create "closing eyelids".
For 1a, since information technology's a first in-between, the rabbits shouldn't close too much of its eyes, nosotros will work on that on Layer 1b, 1c, etc until the evolution matches the 2nd keyframe!

Since this tutorial is already as well long, I will skip the process of cartoon the adjacent in-betweens....
If you lot want to run into the full procedure please lookout the youtube video^^!
Here is the summary of the in-betweens from Layer 2 to Layer three!
Last Preview
Finally, we're done! Here is the preview of our bunny!

More Useful Tips
When y'all play the animation, sometimes it took too much time for the playback to loop over again, right? Like this:

To shorten the road, you can:
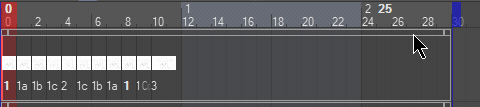
1. Cut the unused frames
Click and drag the peak edge of the white grid to the desired position

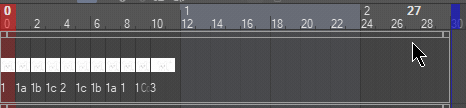
2. Cutting the playback timing
Click and elevate the blue mark on superlative of the white line to the desired position. By doing this, the total of your frames is still the same, it just cuts out the playback route.

Closing
Cheers for reaching this end! :"D
I promise my tutorial is helpful! I'thou really sorry for my English language, I have many things to say but I have very limited vocabularies :(
If you have questions delight do ask in the comment below and I volition try my all-time to reply all of them! Take a good solar day!
Users who liked this post
Source: https://tips.clip-studio.com/en-us/articles/6163
Posted by: garciajusture70.blogspot.com

0 Response to "How To Put A Clearn Background On Animation In Csp"
Post a Comment