How To Make A Proof Of Concept For Animation
NOTE: This page refers primarily to making a storyboard that'southward meant to serve as "proof of concept" for a visual project you don't have the time or resources to create in video format. The page contains bits and pieces of several assignments, so it's scheduled for revision over the summertime of 2014.
UNDERSTANDING THE STORYBOARD
The primary purpose of a storyboard is to aid readers and producers figure out the best structure to use in society to bring the plot to life. Early stage storyboards help a screen writer pitch a story idea, while later stage storyboards help the the product team actually start assembling the video.
Storyboards typically take the grade of a series of panels (like y'all might see in a comic book), with each panel featuring the main elements needed for each scene or "shot." By "shot" I mean each segment of continuous video that moves the story forward, which might span a whole scene or count as one of many shots that brand upward a scene. For a three minute video story, each scene or shot would likely last around 5-ten seconds.
PREPARING A STORYBOARD
The storyboard should focus merely on video composition techniques. The plot should be conveyed in a synopsis.
In your storyboard, use one console for each shot, including the visual action and a description of composition techniques.
Options for Creating Panels
Option 1: Slides: The easiest way to make a storyboard is to utilise a slide app like PowerPoint, Keynote, or Google Slides, with each slide serving equally a panel. Use title slide layout for the opening slide, which should characteristic your story title and your proper noun, and employ two-column layout for the remaining slides. (Keynote
Option 2: Table: Some other serviceable (simply less attractive) option is to utilize a two-column table in a word processing app like Word or Google Docs. Put the story title and your name at the top, and then employ each row of the table as a "panel."
Option 3: Use a mobile app designed for storyboarding. Or search for desktop or web-based apps for this purpose.
Left Panel Content: Visuals
In the left column of each panel, describe the main visual action (what we'd encounter on screen). You might include a sketch you made by hand or on a digital device, a photo, or some other kind of image.
Correct Panel Content: Limerick Notes
In the right column of each console, provide the kind of "picture show making" details that will aid readers create a "mental picture" of your story. To save on infinite and make them easier to read, provide these details in bulleted lists.
These details might include: blazon of shot, framing technique, photographic camera motility technique, dialogue, soundtrack, special effects, transitions, and/or other cinematic techniques.
If one console introduces an chemical element that will span multiple panels, similar background music, then subsequent panels should indicate any changes, if applicable (such as increases or decreases in volume or tone).
MORE ON STORYBOARDING
Annotation: This section is from a different grade calendar entry and covers some of the same cloth as to a higher place, with more than details on the process. Somewhen I'll combine this textile into one stand-lone page.
Preparing Your Storyboard
Your storyboards should have 2 panels: (1) one for a mockup of what will appear on screen for that scene; and (2) one to draw the technical details that will go into composing that scene in video format.
Technical details include dialogue, soundtrack, type of shot, camera bending, special effects, in and out transitions, and other cinematic techniques. If an element began on an before console (like a soundtrack), subsequent panels should point whatsoever changes for each new scene, until that chemical element ends.
I chose the resource beneath to help you understand and apply those technical details:
- How to make a storyboard and shot list
- Storyboarding Your Film
- Camera Motion Techniques
- Video Camera Shots
- Cinematic techniques
- Vimeo'due south Video School: Video 101 (lots of lessons, including scripting, storyboarding, and making shot lists)
- How to create an awesome video shot list
Also do some Google searches to learn more near dissimilar approaches to storyboarding as well as the diversity of video composition techniques y'all might draw on to compose your multimedia story.
Choose a Format
You may develop your storyboard using whatsoever awarding and layout you notice most helpful, as long equally it gives you the ability to accept at least two panels per scene. The panels can exist side-by-side or i above the other.
If you need to include a lot of details on the technical side, you might consider using a word processing app and creating new pages for each panel, with the visual notes in the summit portion and the technical details in the bottom portion. That would give you more room to work than trying to squeeze everything into a two-column tabular array.
Another pick is to use PowerPoint, which is what I typically use. You're not limited to the pre-divers layouts for slides. In fact, I find it easier to start with the "blank" layout so drag in images advert/or create text boxes wherever I need them.
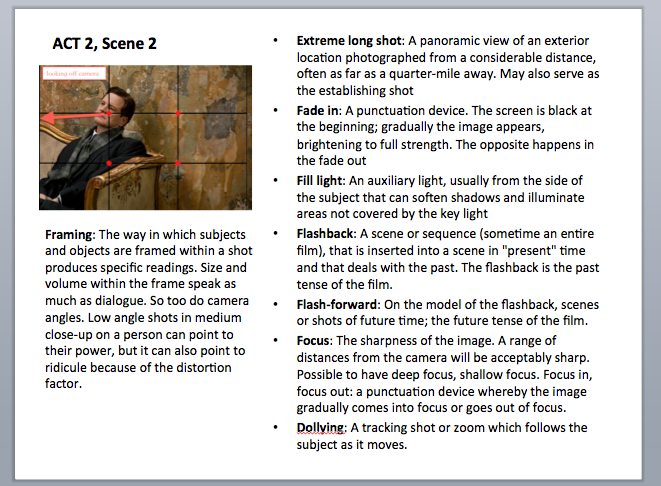
Beneath is an example of what a storyboard console made in PowerPoint might wait like for someone who needed to include a lot of technical details for a scene. (If you don't have many details, so the standard side-by-side layout would piece of work fine.) The screenshot is from the King's Oral communication (specifically from my page on Composing and framing videos), and the text is direct from Wikipedia's page on Cinematic Techniques The text is Non an example of what you would write, only an example of how y'all might format your technical details.

Develop Your Draft
Using what you lot learned from the readings above, develop a typhoon storyboard for your multimedia story. Start with a wide set up of panels for each "act," and then work on filling in the smaller panels for each scene that makes upwards an act. To review what I hateful by "deed," meet the Art of Storytelling department on the Multimedia Story: Plot page.
The purpose of this storyboard is to assist you lot plan your video before you brainstorm the time-consuming process of "shooting" and editing. As you work on the storyboard, you lot're likely to notice that some of your earlier ideas won't exist like shooting fish in a barrel to pull off given your time constraints, your access to materials, and/or your level of skill with video. And you'll be MUCH happier to discover this now, through the storyboard, then later, when you're scrambling to put the video together.
The storyboard also gives you the opportunity to go feedback on your ideas for video composition long earlier you starting time shooting If you waited until after you had a rough cutting assembled to get feedback, and someone suggested a very different approach that you like amend than what you did, you may finish upwards feeling frustrated that y'all spent all that time composing something you don't cease up using.
Place Your Assets
Another purpose for preparing a storyboard is to assist you lot identify the kinds of assets yous'll demand to get together your video. This is peculiarly helpful for those students who tend to be a bit too aggressive, as they may rapidly realize when putting together an nugget list that they've set themselves up for much more piece of work than they anticipated.
On the last panel of your storyboard, include an asset listing that covers the post-obit:
Existing Media: any audio, images, and/or video you already have that yous plan to utilise to gather scenes, including those you created besides every bit re-usable materials you found online.
New Shots: the shots you will need to capture (through alive video recording, animation, screencasting, etc.) to assemble your scenes, with a few notes on the type of shot. For example: over the shoulder shot of the children the reaper is looking at. If you're working with live video, y'all might also program to capture some "B roll" footage.
Run into: How to create an awesome video shot list
Source: http://digitalwriting101.net/content/guide-making-a-proof-of-concept-storyboard/
Posted by: garciajusture70.blogspot.com

0 Response to "How To Make A Proof Of Concept For Animation"
Post a Comment